Insert all missing/available filed in a page by selecting them. AL Feature by Visual Studio Code extension AZ AL Dev Tools/AL Code Outline (many thanks Andrzej Zwierzchowski making developer life ease).
Using this feature we can insert all or selected field in a page. So, how it is woking, see below images which will guide you through:
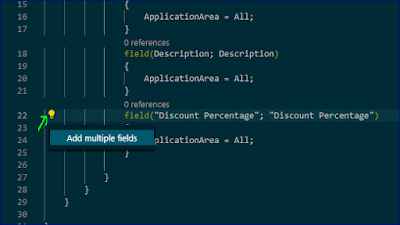
Point / click on any place, a bulb will appear in the beginning of line or even in blank page body (see image):
Click on the Bulb & then on Add Multiple Field
Chose or select all & Click on OK
If there are nothing left to add, below message will appear in right bottom corner:
Again, many thanks to Andrzej Zwierzchowski. Keep adding such a nice feature.